Scrollytelling Visualizer

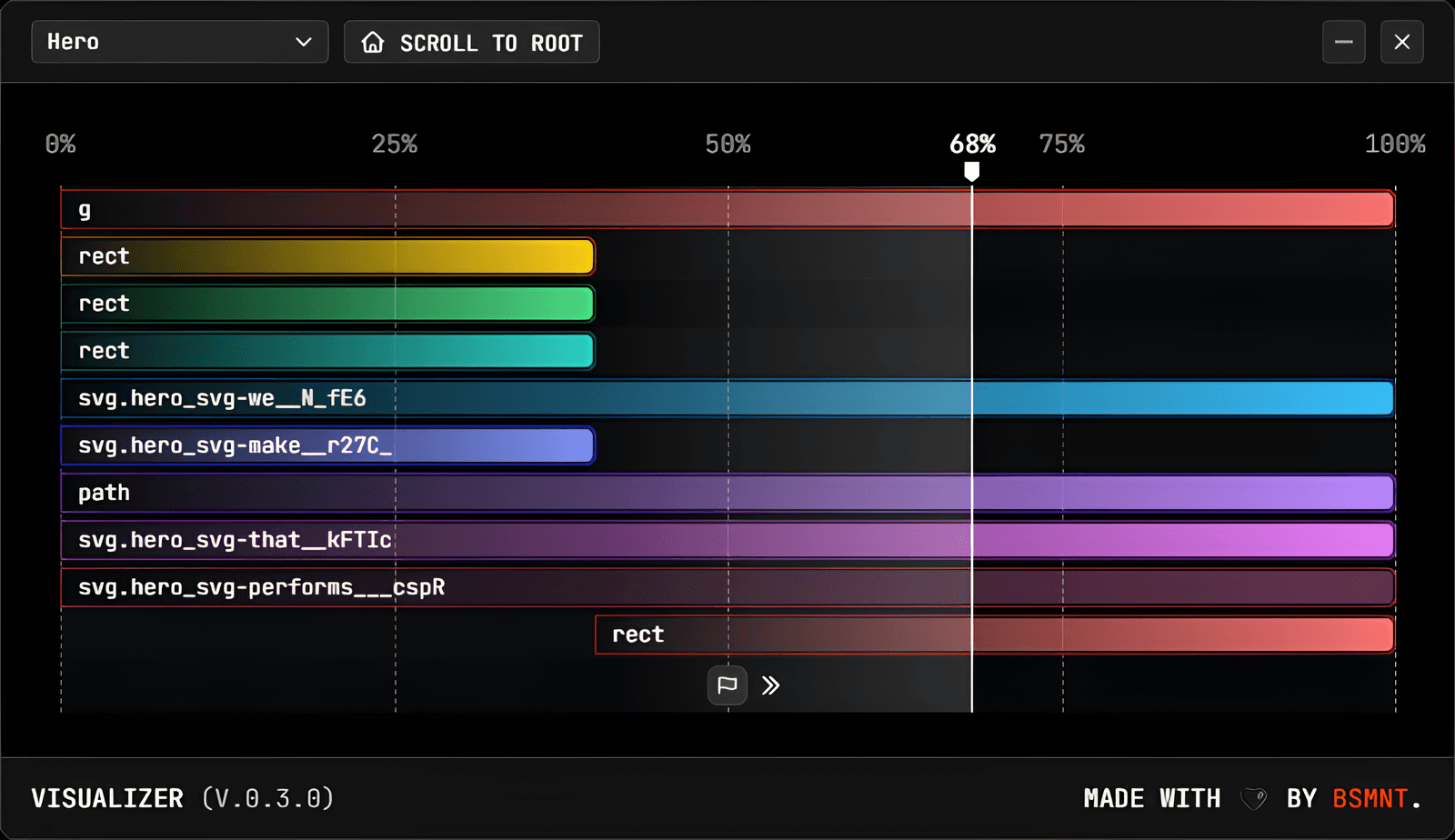
The Scrollytelling Visualizer is designed to help in debugging created animations. It provides a visual representation of how anims are positioned in the timeline and their states, allowing to understand them more easily.
- The visualizer is contained within a draggable panel that can be moved around the screen for convenience.
- It can handle multiple GSAP timelines, which can be switched using a dropdown menu.
- The
debugprop on the<Root>component can be used to handle the visualizer and label debugged timelines (checkdebugprops).